Création Site web dynamique HTML ,CSS ,JAVASCRIPT et PHP
Dans cet tutorial vous allez apprendre pas à pas la création d’un site web on utilisant PHP et MYSQL.
PHP est un langage du programmation coté serveur plus facile a communiquez avec un serveur local ou distant ici nous allons utiliser un serveur APACHE comme serveur local du test, on peut accédez à notre serveur apache via l’installation d’une application comme XAMPP . n’oubliez pas qu’il existe d’autres qui peuvent nous faisons le même travail tel que EASY-PHP , WAMPSERVER, MAMP
Si vous ne savez pas comment programmer avec PHP ça va être trop difficile du comprendre la suite
MYSQL est un système de gestion de base de données relationnels qui nous permet comme nom indique la manipulation des données et la communication avec notre base .
Travail à faire


- Installer un éditeur du texte NOTEPAD ++ et XAMPP
- Notre site web est un ensemble des fichiers avec l’extensions suivantes .HTML , .CSS , .JS ou .PHP. On va organiser tous notre travail dans un dossier nommé APP-CHAR qui sera enregistré dans le dossier htdocs qui se trouve dans votre disque dur : C:\XAMPP\htdocs
- Ouvrir votre éditeur du texte et commencez à coder avec le main c’est plus génial même il peut être difficile
Chemin d’accès aux fichiers

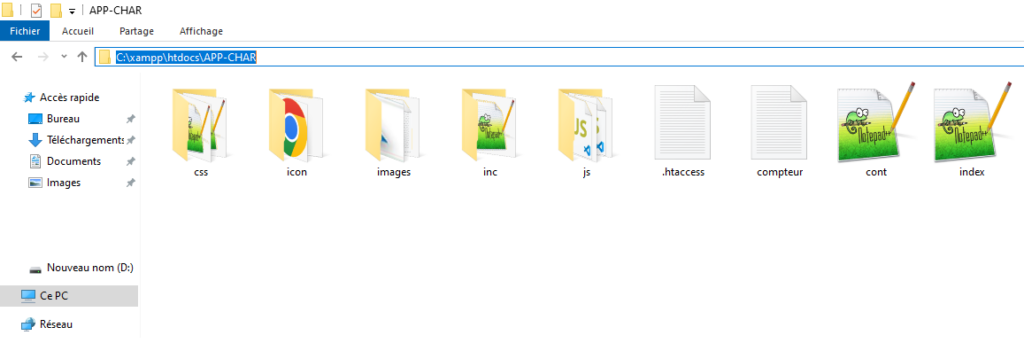
Liste de dossiers et fichiers de notre site web

Crée la liste des dossiers précédente , puis On va ce concentrer à expliquez le code pour chaque fichier existant.
Fichier index.php
<!DOCTYPE html>
<!--[if lt IE 7]> <html dir="rtl" class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html dir="rtl" class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html dir="rtl" class="no-js lt-ie9"> <![endif]-->
<html dir="rtl" class="no-js" lang="ar">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
</head>
<body>
</body>
</html>
